Color is an important element in design and communication, but also important for both color-blind and low-vision users. Insufficient color contrast could create a barrier for those consuming information. Sufficient contrast is defined as having a contrast ratio of at least 4:5:1 or 3:1 for large text to satisfy Web Content Accessibility Guidelines (WCAG) standards. To ensure that there is enough contrast there are many tools that can be used for testing purposes. Explore some of the following color contrast checkers with your websites, online courses, and digital publications.
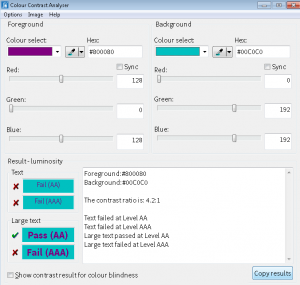
Color Contrast Analyzer by the Paciello Group
Features
- Select color format with RGB sliders, a color picker, or hex color codes
- Includes a color contrast simulator
- Download is available for Windows and Mac operating systems
Download the Colour Contrast Analyzer
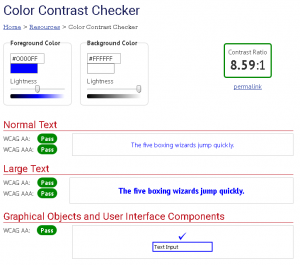
Color Contrast Checker by WebAim
Features
- Select color format with lightness sliders, RGB, and hex color codes
- Includes a link contrast checker
- Online tool

Use the Color Contrast Checker
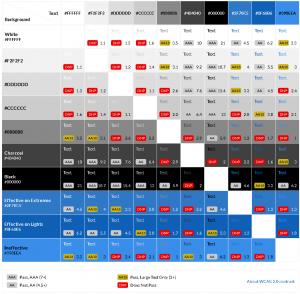
Color Contrast Grid by EightShapes
Features
- Test multiple foreground and background color combinations
- Online tool

References
Colour Contrast Analyzer (CCA). (n.d.). Retrieved from https://developer.paciellogroup.com/resources/contrastanalyser/
EightShapes: Color Contrast Grid. (2017) Retrieved from https://contrast-grid.eightshapes.com/
WebAIM: Color Contrast Checker. (2019). Retrieved from https://webaim.org/resources/contrastchecker/
WebAIM: Color Contrast Checker. (2019). Retrieved from https://webaim.org/resources/linkcontrastchecker/
WebAIM: Contrast ad Color Accessibility. (n.d.). Retrieved from https://webaim.org/articles/contrast/




This Post Has 0 Comments